こんにちは。いっとくです!
つい先日テーブル要素を使って作業をしていたところ、tableタグ内のtdに対してmax-heightの設定ができなかったので、その理由と解決方法について。
やりたかったこと
セルに入ってくるテキストが長いものであればmax-heightの大きさまでは縦幅を伸ばして、それ以上の長さのテキストはスクロールにしたい!
とりあえずテーブルにクラスを与えて、その中でmax-heightを指定すればできるべ。と思ってやってみたものの、全然効果なし。
クラス名もあってるし、優先順位で他のプロパティに負けてるのかと思ったけど、ディべロッパーツールを見ても、正しく読み込めているっぽい。
でも動いてない!
ちくしょう!これだからHTMLとかCSSは嫌なんだ!エラーの一つでも出してくれればわかりやすいのに、沈黙してます。
沈黙の臓器と言われている肝臓と同じですね、本当に。
マジでヤバくなるまで自覚症状は出ませんみたいな。
セルのmax-heightが動いていない原因
こう言われちゃなんの反論もしようがないのですが、、、
そういう仕様です!
なので覚えるしかありません。
ということでちょっと色々なパターンで試してみました。
まずはheightとwidthが効くかどうか。
テーブルを作り、セルの高さと幅を指定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border: 1px solid #aaa;
}
td {
height: 100px;
width: 400px;
}
.bgc-gray {
background-color: #eee;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>カラム1</th>
<th>カラム2</th>
</tr>
</thead>
<tbody>
<tr class="bgc-gray">
<td>セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1</td>
<td>セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2</td>
</tr>
<tr>
<td>セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1</td>
<td>セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2</td>
</tr>
</tbody>
</table>
</body>
</html>
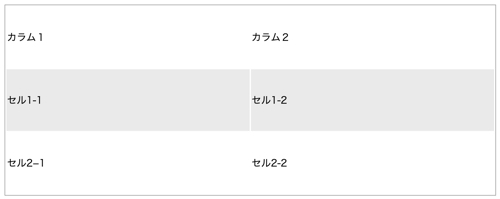
すると、読み込んだ結果は以下のようなテーブルに

縦も横も指定した通りになっているので、widthとheightは効いていますね!
ちなみにheightに関しては、中の要素がセルの高さよりも大きくなると、CSSで指定したheightは無視され、セルの高さは中の要素の高さに合わせられます。
overflowを指定して、はみ出た分の処理を記述しても、セルそのものが大きくなっているため、はみ出たと認識されず動きません。
では続いてmin-heightとmin-widthを指定してみましょう。
// cssと要素以外は省略
// css
<style>
table {
border: 1px solid #aaa;
}
td {
min-height: 400px;
min-width: 400px;
}
.bgc-gray {
background-color: #eee;
}
</style>
// html
<table>
<thead>
<tr>
<th>カラム1</th>
<th>カラム2</th>
</tr>
</thead>
<tbody>
<tr class="bgc-gray">
<td>セル1-1</td>
<td>セル1-2</td>
</tr>
<tr>
<td>セル2−1</td>
<td>セル2-2</td>
</tr>
</tbody>
</table>
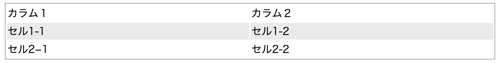
読み込んだ結果は以下のように

min-widthは効いてるけど、min-heightは完全無視されてます!
では最後にmax-heightとmax-widthを試します。
// cssと要素以外は省略
// css
<style>
table {
border: 1px solid #aaa;
}
td {
max-height: 200px;
max-width: 200px;
}
.bgc-gray {
background-color: #eee;
}
</style>
// html
<table>
<thead>
<tr>
<th>カラム1</th>
<th>カラム2</th>
</tr>
</thead>
<tbody>
<tr class="bgc-gray">
<td>セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1セル1-1</td>
<td>セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2セル1-2</td>
</tr>
<tr>
<td>セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1セル2−1</td>
<td>セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2セル2-2</td>
</tr>
</tbody>
</table>
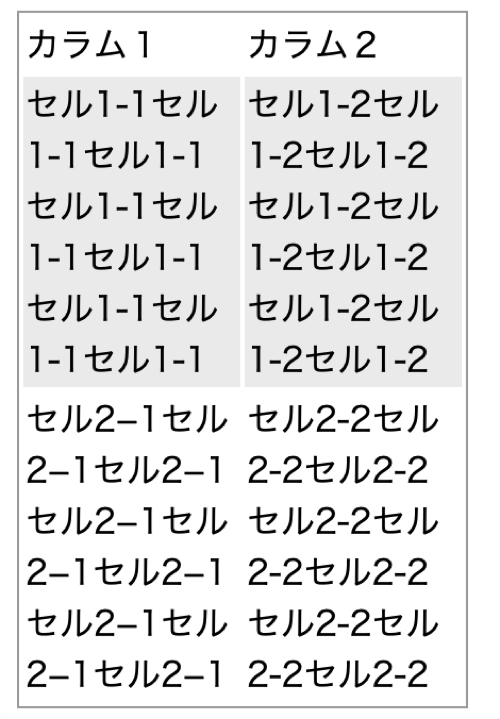
これを読み込むと以下のようになります。

横幅はCSSに忠実ですが、縦のmax-wdithは無視されてセルが巨大化してます。
もちろんここでoverflowを指定しても結果は同じです。
要するにテーブル要素のセルの高さは、内側の要素が大きいとそれに合わせるという仕様になっているようです。
なので、最大値を指定するmax-heightは最大値を指定してもテーブルの仕様で無視されてしまうわけですね。
ってことで長いテキストが入るセルだけスクロールにする方法
ということで、長いテキストが入ってくるセルだけスクロールにする方法です。
これはシンプルにtdの中にtdと同じサイズのdivを入れて、divに対してmax-heightとoverflow-yを指定すればオッケーです。
// cssと要素以外は省略
// css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border: 1px solid #aaa;
}
td {
max-height: 100px;
max-width: 150px;
}
td div {
max-height: 100px;
max-width: 150px;
overflow-y: auto;
}
.bgc-gray {
background-color: #eee;
}
</style>
<table>
<thead>
<tr>
<th>カラム1</th>
<th>カラム2</th>
</tr>
</thead>
<tbody>
<tr class="bgc-gray">
<td><div>1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</div></td>
<td><div>1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</div></td>
</tr>
</tbody>
</table>
これで、中の要素が大きいセルだけだけ、スクロールにすることができます!
本当動かないならちゃんとコンソールにエラーでも出してくれればいいのにって感じもしますが、これがHTMLとCSSなんだということで飲み込んでいきましょう!
以上、いっとくでした!おしまい!



コメント