こんにちは。いっとくです!
三度の飯よりプログラミングが好きだが、もっと好きなのは森永のパルム!やっぱりプログラミングは頭使うんで糖分が必要ですよ!
僕は現在、IT系の営業から業務未経験ながらもエンジニアとして転職しまして、現在はPHPを扱うSEとして生活費を稼いでいるのですが、エンジニアは何よりもアウトプットすることに重きを風潮があります。
そんな訳で僕もアウトプットしたい欲が暴走してきたので、今回はフロント側の話。
ってことで今回は独学だと意外と曖昧になりがちな、PaddingとMarginの使い分けについて解説していこうと思います!
正直見た目同じになればどっちでもよくね?って感じもするのですが、この使い分けにルールを設けると、改修するときにどこを直せばいいのかが一目でわかるようになりメンテナンス性が向上するので是非とも参考にしてみてください!
PaddingとMarginの役割について
念の為、まずはそもそもPaddingやMarginが何なのかという話からです。
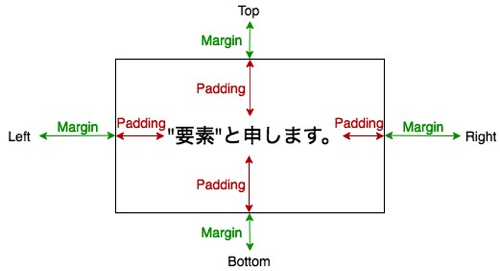
簡単にいうと、指定した要素の内側の空間の幅を指定するのがPaddingで外側の幅を指定するのがMarginです!
図で表すとこんな感じですね。

プログラミングは英語の意味を知ると、より意味を把握しやすかったりするので英和辞典を引いてみると以下の通り。
Margin : 余白
うんうん、Paddingは内側に何か詰まりそうだし、Marginは余白が作れそうだね。
そのまんまですね。多分この時点でよくわからない人はそんなにいないと思います。
ただやっかいなのは、実はこの2つはどっちを使っても同じ見た目になるということ。
ちなみに僕は見た目が同じならどっちでも良いか!気分で使っちゃえ!ということで、使い分けをすごく曖昧にしていました。
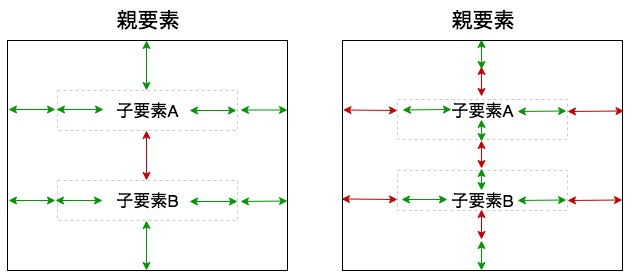
見た目が同じになるというのは、例えばこういうことです。

※緑がPaddingで赤がMarginです。子要素を囲っている転線は要素の範囲で、見えていない設定。
中の子要素の背景やボーダーがついていない場合、どちらも同じ見た目で表示されます。
しかし!それではいかんぜよ!
PaddingとMarginが正しく使えているサイトと曖昧になっているサイトは、マジで蟹とカニカマくらい違います!
上の図の場合、オススメは左の図です。
えぇ〜、見た目同じなら何でも良いじゃんって気もしますが、使い分けをはっきりさせていないと、後々デメリットとなって現れてきます。
PaddingとMarginの使い分けを曖昧にすることによるデメリット
見た目は同じなんですが、この使い分けをきちんとやらないと後々めんどくさいことになったりします。
ざっとデメリットをあげると以下の通りです。
- 後からコードを修正するときに、なぜこの見た目になっているのかがわかりにくくなる
- 後から子要素に背景やボーダーをつける必要が出てきたときに、子要素の大きさが違うので修正が必要になる
- コードを書く度にどちらを使うか考える必要があるので、結果的に作業スピードが遅くなってしまう
小さいようで大きい差です!
つまるところ、しっかりとしたルールに基づいてMarginとPaddingを設定しないと、後からわかりにくいし、修正したときにぶっ壊れるし、コードを書くスピードも遅くなります。
逆にルールが明確であれば、修正のときにどこを直せばいいのか見当がつきやすくなって、未来の自分が助かります。
Paddingは親子の距離、Marginは兄弟の距離
えぇと、なんか急に家族の距離感みたいな見出しになりましたが、これさえ覚えていればバッチリです。
ここでも図を使って説明しますね。
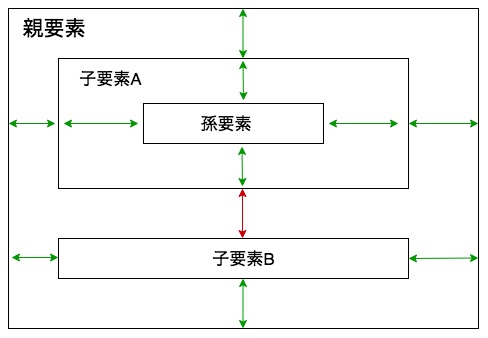
まずは親子で使うPaddingの図です。

基本的に内側に入っている要素との距離はpaddingを使いましょうということです。
例えば親と子Aの距離は、子Aのmarginではなくて親のpaddingでとります。
子Aと孫の距離も、孫のmarginではなく子Aのpaddingでとります。
ちなみに上の図でちょっとだけmarginが登場しているのですが、子Aと子Bは親子じゃなくて兄弟的な立ち位置なのでpaddingは使いません。
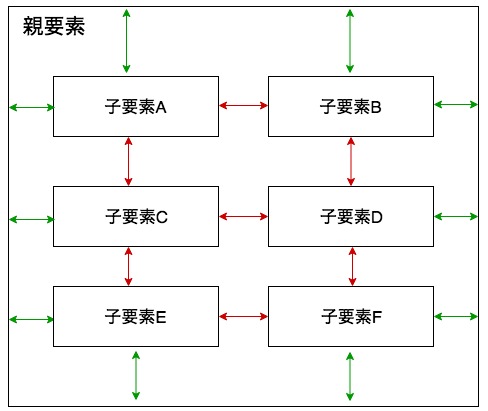
ということで次に解説するmarginは兄弟間の距離なので、子要素を増やして大家族にしました。

これだけ見たら、もう感覚的にわかってきたよね!?
要素間の距離はmarginでつけるし、親要素と子要素の距離はpaddingでつけています。
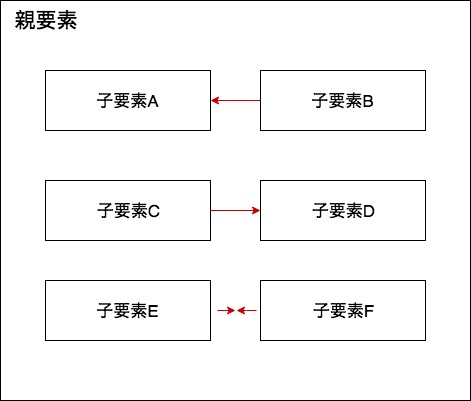
ここで補足をしておくと、例えば隣り合う兄弟要素のmarginの付け方には3パターンあります。

1つ目は右の要素のMarginを取るパターン。
2つ目は左の要素のMarginを取るパターン。
3つ目は両方のMarginを取るパターン。
3つ目はちょっとややこしいので避けたほうがいいですね。
結論をいうと右の要素でMarginを取るのがいいと思います。
理由としては、今は隣り合う要素が2個ずつしかないのでどちらでとっても変わらないのですが、仮に増えた場合に管理が楽になります。
まず全部の要素でmargin-leftをつけて、一番左の要素だけ:first-childを使ってmargin-leftをゼロにすれば、後からどれだけ要素が増えても自動的に対応できます。
同じ理由で縦列の並びの場合は、全部の要素にmargin-topをつけておいて、一番上の要素だけmargin-topをゼロにすれば後からの修正が楽です!
:last-childを使えば逆でも使えますが、僕は何となく:first-childを使うほうがわかりやすいかなぁと思ったのでこちらを紹介させていただきました。
ハイ!というわけで本日は独学だと意外と雑に使いがちなpaddingとmarginの正しい使い分けについて解説させていただきました!
この使い分けができていない上にクラス名がとっ散らかっているサイトをいじると、一つ直すと別の場所がぶっ壊れるみたいなクソサイトが完成します。
そうなるともはや一旦全部スタイル外して作り直した方が早いんじゃないの!?って気持ちになるので、後からいじる人や未来の自分のためにも整頓されたコードを書きたいものですね。
もし、内容について間違いを見つけたり、質問があればお気軽にコメントどうぞ!
これがあればもっとわかりやすい!みたいなアドバイスもあると嬉しいです!
それでは、今回はこの辺で。さいなら!



コメント
[…] https://toku1.jp/markup-padding-margin/ […]