こんにちは。いっとくです!
Webサイトを開いたときURLの横にあるこの表示

保護されていない通信!!
なんか怖くないですか?
URLがhttpsではなくhttpのままなので表示されしまうこちらの表示。
数年前まではhttpだろうがhttpsだろうがそこまで気にする人っていなかったと思うのですが、このSSL対応しているかどうかがSEOの一要素になったり、対応していないことがブラウザに思いっきり表示されるようになったことで、すごく目立つようになりました。
セキュリティを気にするのはとてもいいことなんですけどね!
僕はブログとかWebサイトとかを全てXserverで動かしているのですが、そろそろ対応しようと思ってやってみたら、めちゃくちゃ手軽かつ無料でSSL対応できるので、その方法をここに記していきます!
※SSL対応するのはめっちゃ簡単ですが、ブログを運営していて記事内に大量の内部リンクがめっちゃ場合、対応した後にリンクの書き換え祭りやSearchConsoleの再設定等が必要になるので、まとまった時間が取れるときにやったほうが精神衛生的にいいと思います
XserverをSSL対応する方法
まずはXserverのサーバーパネルにログインします。
SSL設定を選択します

続いて、SSL対応したいドメインを選択します。

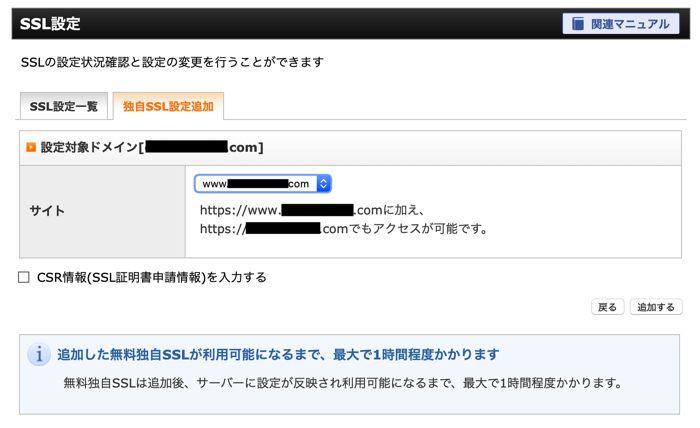
すると以下のような画面になるので、右側の「独自SSL設定追加」を選択

設定画面ではwwwとか出てきますが、ここは気にせず進めてしまってOKです!
また、「CSR情報(SSL証明書申請情報)を入力する」というチェックボックスがありますが、こちらもチェックをいれずに進めてOKです!
CSR情報について、よくわからないのに先に進むのが嫌な人は以下のサイトが参考になると思います。
エックスサーバーで無料独自SSL化の設定時のCSR情報は不要か
簡単に言うと、企業が特別に有料のSSLを使うなら関係あるけど、個人でブログをやる分には関係ないよってことらしいです。
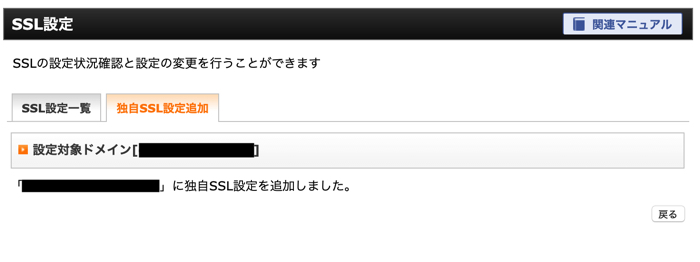
少し話がそれましたが、あとは「追加する」というボタンを押すだけでSSL対応はおしまいです!

設定が実際のドメインに反映されるまでには時間がかかります。
公式サイトには最大1時間ほどかかりますと書いており、実際それくらい抱えいますのでお茶でも飲んで待っていましょう。

この反映待ちという表示が消えたら反映されたということになります。
以上、XserverでSSL対応する方法でした!
最初にちょろっと書きましたが、実はSSL対応はこの後の作業のほうが大変です。
というのも実際URLが変わることになるので、内部リンクを全てhttpからhttpsに変更したり、httpで登録している人がそのまま使わないようにhttpsにリダイレクトする処理を.htaccessに書いたり、SearchConsoleの設定を変えたりと面倒臭い作業があります。
その辺については後日書こうと思いますが、そこが知りたくて困ったという人はググってみるといいと思います。
それではSSL対応でセキュアな毎日を!
さよなら



コメント