こんにちは。いっとくです!
最近友人が個人事業主になったので、ほぼボランティアみたいな感じでホームページを作りました。
ページ数も多くないし、SEOとかのことを考えるとWordPressを使った方が楽できたのですが、自分の修行とWordPressの裏側が複雑すぎてカスタマイズする自身がなかったので、Laravelを使って一から構築しXserverで公開しました。
本当にルーティングの機能が欲しいがためだけにLaravel使ったようなもんですよ。
オーバースペック感は否めないですが、他のフレームワーク勉強するのも面倒だったので。(後から気づいたけどLumenはありだったかも…)
まぁ、後々機能追加するときに役立つことでしょう…
Webサイトを公開するまでに色々な記事を参考にしたのですが、一つにまとまったものが見つからなかったので、今回はメモ書きがてらまとめていこうと思います。
使った環境は以下の通りです!
ローカル環境
| PC | Mac Book Pro 2016 |
| OS | MacOS Mojave バージョン10.14.5 |
| エディタ | Atom |
| 開発環境 | Docker(Laradockを使用 PHP7.2 MySql 5.7 apache2.4) |
| CLI | iTerm 2 |
本番環境
| サーバー | Xserver プラン:X10 |
| 言語 | PHP 7.2.17(webサーバ) |
| DB | MySQL 5.7 |
| webサーバーソフトウェア | Apache 2.4.6 |
それでは手順についてまとめていきたいと思います。
事前準備
ということでまずは事前の準備から。
何事も準備が大切!しかし今回はこれがないと始まりません。
ローカル環境でWebサイトを作る
今回はタイトルにもある通り、Laravelを使って作っていきます。
ちなみにサーバーはXserverを使用するので、本番環境に近いローカル環境を作りたい、、、!(当たり前だけど)
ということでDockerを使用
Laradockというイメージを使うと手軽にXserverの環境に近い状態を作れそうだったので、そちらを使っていきます。
ちなみに今回の記事ではローカルの開発環境については詳しく解説しないので、以下のURLを参考にしてみると良いかと
Qiita:LaradockでMySQL5.5を使う(Docker + Laravel)
※バージョンは5.7に置き換えてやってみてください!
サーバーを用意する
今回、友人が契約しているサーバーはXserverだったので、そちらを使用していきます。
ssh接続でき、独自ドメインも使えてSSL化もできるので全く問題ないですね。むしろサイコー!管理画面も使いやすいので結構おすすめです。
レンタルサーバー Xserverレンタルサーバーは別にXserverでなくてもいいですが、とりあえずssh接続は必須なので、契約前にはしっかり確認しておきましょう。
サービスによってはプランごとに接続できるできないが分けられていたりもするのでくれぐれもお間違いないようご注意を。
ドメインを取得する
ドメインがないとせっかくWebサイトを作ってサーバにアップロードしても、誰も見ることができませんから。
お名前.comドメインはどのサービスで契約しても同じだと思いますが、大手で安心感あるのと、他のサービスよりは管理画面がマシなのでお名前.comにしてます。
ただしお名前.comは一度でも登録すると鬼のようにメールが来るようになるので、メールボックスを分けておくことをおすすめします。
Laravelを動かす環境をXserverに構築する
はい、それではアップロードの手順について解説していきます。
Xserverの管理画面でSSH接続の設定を
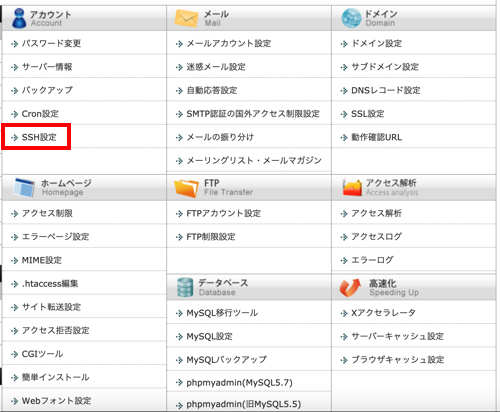
まずはXserverのサーバーパネルにアクセスし、SSH設定をクリックします。

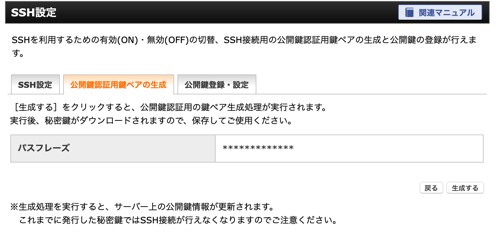
SSH設定タブで状態がONになっていることを確認

公開鍵認証用鍵ペアの生成を選択し、パスフレーズに任意の文字列を入力して公開鍵ペアを作成します

公開鍵認証用鍵ペアの生成をクリックすると、[サーバーID].keyの秘密鍵が自動的にダウンロードされるので、SSH接続する際に使用します。
また上記の方法以外にも自身で作った公開鍵を登録し、ログインする方法もあるので、そちらを使いたいという方は公式サイトを参考にしてみてください。
Xserver公式マニュアル : SSH設定
ダウンロードされた秘密鍵の名前をid_rsaに変更し、~/.sshに移動しましょう。
id_rsaはよく使われる名前なので、もし同じ名前のファイルがすでに存在している場合は、わかりやすいように変えちゃいましょう。
macの場合ダウンロードのフォルダに秘密鍵がダウンロードされると思うので、以下のコマンドでファイル名の変更、移動、パーミッションの割り当てを行います。
# ダウンロードに移動
$ cd ~/Downloads/
# ファイル名を変更
$ mv ファイル名 id_rsa
# 秘密鍵を~/.sshに移動
$ mv id_rsa ~/.ssh/
# 秘密鍵のパーミッションを600に変更
$ chmod 600 ~/.ssh/id_rsa
もし、.sshディレクトリが存在しない場合はmkdirで作り、パーミッションは700にしておきましょう。
以上で、SSH接続の準備が完了したので、以下の以下のコマンドを叩いてみましょう
$ ssh -l サーバーID -i 秘密鍵名(今回の場合は~/.ssh/id_rsa) ホスト名 -p 10022
サーバーIDはサーバーパネルにログインすると左上のアカウントデータに表示されています。
ホスト名はサーバーパネルのサーバー情報から確認することができます。
上記のコマンドを入力すると、パスワードを求められるので、秘密鍵を生成する際に入力した文字列を入力すると、サーバーにアクセスすることができます。
CLIのPHPのバージョンを変更する
ログインできたら以下のコマンドでCLIで使われているPHPのバージョンを確認してみましょう
$ php -v
初期設定では5系が設定されおり(2019年7月現在)、かなりお古な感じだし、Laravelが正しく動かない可能性があるので、バージョンアップを行います。
※CLIのバージョンは管理画面で変更できるWebサーバーのPHPバージョンとは異なります
ということで、まずは以下のコマンドで利用できるPHPのバージョンを確認します。
$ find /opt/php-*/bin -type f -name 'php'
すると、利用できるPHPのバージョン一覧が出てきます。
今回はPHP7.2.6を使っていきます。
以下のコマンドでホームディレクトリに設定用のbinディレクトリを作成し、シンボリックリンクを作成します。
# 設定を置くためのディレクトリを作成
$ mkdir $HOME/bin
# シンボリックリンクを作成
$ ln -s /opt/php-7.2.6/bin/php $HOME/bin/php
続いてパスを通すので、viエディタでbashの設定ファイルを開きます。
vi ./bash_profile
中身を以下のように書き換えます。
# .bash_profile
# Get the aliases and functions
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
# User specific environment and startup programs
// 以下の行を
PATH=$PATH:$HOME/bin
// こっちに書き換えて保存する
PATH=$HOME/bin:$PATH
export PATH
以上で設定は終了なので、以下のコマンドで反映させます。
$ source ~/.bash_profile
再度バージョンを確認しましょう。
$ php -v
バージョンが変わっていればバージョンアップ完了です!
ついでに管理画面で他の設定もしちゃいましょう。
Xserverのサーバーパネルでやっておくべき設定
主にやるべきは以下の4つです
- PHPのバージョンを適切なものに
- ドメインの設定
- MySQLの設定
- SSL化
定期的にタスクを流すのであればcronの設定も管理画面から行うことができますが今回は割愛
PHPのバージョンはとても簡単で、サーバーパネルにログインしたら、メニューにPHP Ver.切り替えという項目があるので、そこから対象ドメインを選択してポチポチ選ぶだけで完了します。
続いてドメイン設定!
これがないとウェブサイトは始まりません。
世の中にはたくさんのパソコンに色々なファイルが保存されていますが、このドメイン設定をすることによって、URLとファイルの位置が紐づけられ、ページの情報にアクセスできるようになります。
まずはドメイン設定を選択。

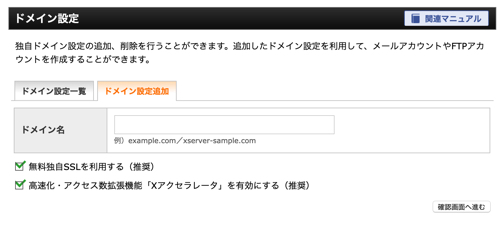
ドメイン設定追加のタブを開くと以下のような画面になるので、取得したドメインを入力して追加するをクリックします。
このときオプションで「無料独自SSLを利用する」と「Xアクセラレータを有効にする」という選択肢がありますが、これは入れておいたほうがいいです。

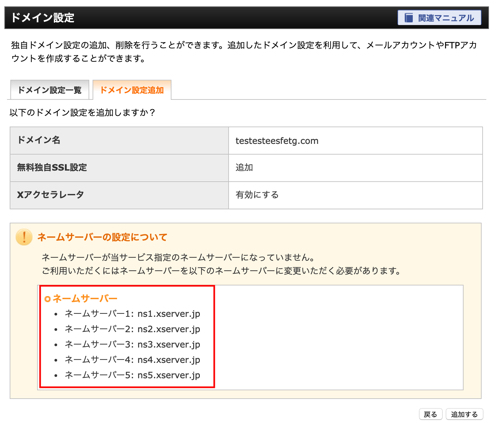
次の画面でネームサーバーの情報が出てきます

これをドメイン側でも設定仕上げればドメインの設定は完了
ドメインをお名前.comで取っている場合は、まずドメインNaviにアクセスします。
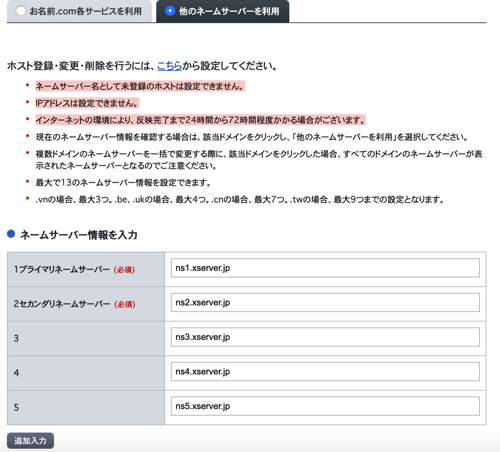
そこからドメイン設定 >> ネームサーバの変更 >> 他のネームサーバーを利用 >> 対象のドメインをクリックという手順を踏むと以下の画面にたどり着くので、先ほどドメイン設定をしたときに出てきたネームサーバーの情報を入力します。

ちなみにここに入力する内容は、Xsereverであれば共通しています。
お名前.comの管理画面についてはアップデートで配置やメニューの名前が変わる可能性があるので、都度それっぽいのを探してみてください。
あとはドメインが反映されるのを待つだけです!24時間かかると書いていますが、大抵の場合もっと早く終わるかと思います。
はい、では次にMySQLの設定!
データベースのテーブルやカラム等の設計は人によって異なると思うので、設定の方法だけ。
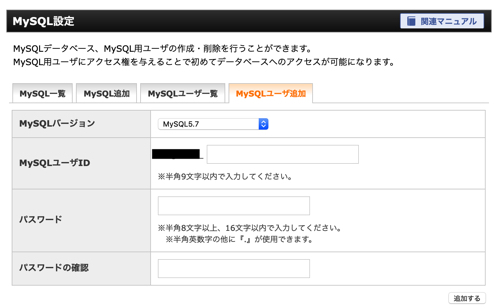
まずはサーバーパネルにある、MySQL設定をクリックします。

MySQL追加タブを選択し、DBを作ります。

DBの名前は任意で構いませんが、わかりやすいものにしましょう。(ローカルですでにある場合は合わせたほうが楽かと)
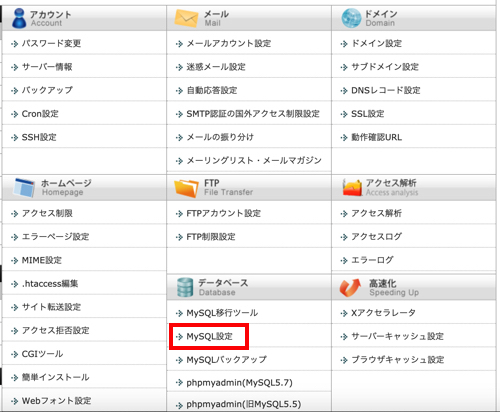
続いて、MySQLのユーザーを作ります
任意のIDとパスワードを設定して、追加しましょう。

Xserverでは複数のDBとユーザーをこの画面で管理しているため、このままだとDBとユーザーが紐づけられていません。
なので以下の画面からユーザーを追加します。
アクセス権未所有ユーザーから追加したユーザーを選択して、追加をクリック!

これでDBの作成と設定が完了です!
管理画面にあるphpmyadminから今作ったユーザー名とパスワードを入力すればDBにアクセスすることができます。
そこで色々SQLを流してDBを作りましょう。
というかLaravelなら設定最後まで進めて、マイグレーションしたほうがいいか。
改めてphpmyadminを使ってみると、毛穴から毒がにじみ出てきそうなくらい使いづらかったので、MySQL Workbenchとかのクライアントソフトでアクセスしたかったのですが、エラーでまくって突入できませんでした。
ここに時間をかけるのもアレだったので他の方に託します。というか、むしろ教えてください!
最後は、SSLの設定!
これはドメイン設定のところでチェックを入れていた場合は設定の必要がありません!
もし昔使っていたドメインや設定を利用するが、その時SSLを設定していなかったという人のために為紹介しておきます。
SSL設定しておくと、SEO的にもなんかいいらしいし、そもそもアクセスしたときにURLの左側に出てくる「この接続は保護されていません」的な恐怖のメッセージが出なくなるので、絶対やっておきましょう。もし後からやりたいとなった時、URLの書き換え等が面倒なので最初にやってしまうのが吉です。
しかもこれXserverは無料でできます。
やり方は別で記事書いているので、わからない人は見てみてください。
そんなに難しくないので、多分勘でもいけます。
以上で一旦サーバー側の設定は完了です!
ローカルのアプリケーションのenvファイルを本番環境に合わせて書き換える
それでは作ったアプリケーションがサーバー上でも動くように設定を少し変更しましょう。
Laravelの設定ファイルは.envに書かれているので、エディタで開きます。
主に設定するのはアプリケーション、データベース、メールの設定です(メールは使う方のみでオッケー)
APP_NAME= //わかりやすい名前にする
APP_ENV= //productionにする
APP_KEY=キーが入っています(いじらなくて良い)
APP_DEBUG=true
APP_URL= //URLにする
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST= //MySQLのIPアドレスを入れる
DB_PORT=3306
DB_DATABASE= //DBの名前を入れる
DB_USERNAME= //MySQLのユーザー名を入れる
DB_PASSWORD= //MySQLのパスワードを入れる
BROADCAST_DRIVER=log
CACHE_DRIVER=file
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
//Webサーバーからメールを送るなら以下も設定する
MAIL_DRIVER=smtp
MAIL_HOST= //メールサーバーのホスト名
MAIL_PORT= //ポート番号
MAIL_USERNAME= //メールアカウントのユーザー名
MAIL_PASSWORD= //メールアカウントのパスワード
MAIL_ENCRYPTION=tls
MAIL_FROM_ADDRESS= //送信する際に使用するメールアドレス
MAIL_FROM_NAME= //送信者の名前
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
上記の設定が完了したらあとはアップロードするだけですね!
FTPソフトを使ってアップロード
さて、あともう少しであなたのアプケーションが公開されますよ!
FTPを使って、作ったアプリケーションをアップロードしていきます!
ソフトを使ってもコマンドを使ってもどちらでもいいですが、個人的には次回以降楽なのでソフトを使うのがいいと思います。
ちなみに僕はFileZillaを使ってアップロードしました。
先ほど設定したSSHの設定を使ってサーバーにログインすると、中にドメイン名のディレクトリが作られています。
ディレクトリ内にさらにpublic_htmlというディレクトリがあるので、その中にローカルで構築したlaravelのアプリケーションをアップロードします
ドメイン名のディレクトリ/public_html/ローカルで構築したアプリケーションのディレクトリ/ここにappや.envなどのファイルがきます
.httaccessを書き換える
.httaccessを書き換えてルートディレクトリはここだよ!っていうのをサーバーに教えてあげましょう。
ついでにhttpsの対応もしているので、もしhttpでアクセスしようとしてくる輩がいたらhttpsにリダイレクトするようにもしましょう。

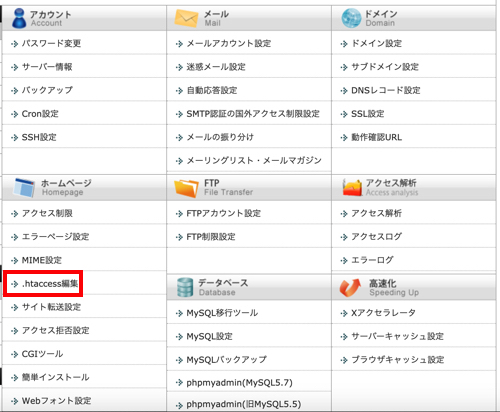
管理画面の.httaccess編集を開き、.httaccessに以下のコードを書き込みます
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://ドメイン名/$1 [R=301,L]
RewriteRule ^(.*)$ public_htmlにあるアプリーケーションのディレクトリ名/public/$1 [QSA,L]
上記では、httpsへのリダイレクトとルートディレクトリの設定を行なっていますが、状況に応じて必要なものを書き込みましょう。
以上の設定が全部終わったら、早速ドメインにアクセスしてみましょう。
表示されれば成功です!やったね!
ssh接続をしてキャッシュ系のコマンドを叩く
表示はできたと思うのですが、最後に仕上げです!
サーバーにSSHで接続し、ウェブアプリケーションのディレクトリに移動します。
そこで以下のコマンドを叩くことによりアプリケーションの最適化ができます。
php artisan config:cache
php artisan route:cache
composer dump-autoload
以上です!
途中から集中力失った状態で書いていたので、何かすっ飛ばしてしまったかもしれませんが、多分大枠はこんな感じでいけるはずです。
もし何か足りないとか間違っているとかがあればコメントでいただけると幸いです!
それではさようなら〜



コメント
[…] ✅参考 LaravelのアプリケーションをXserverで動かす方法|PHP&MySQL&Apache2 かなり詳しく諸々の設定書いてある。インフラ寄り。 […]